Make sure to checkout my Codepen Portfolio - I have a lot of other cool projects there.

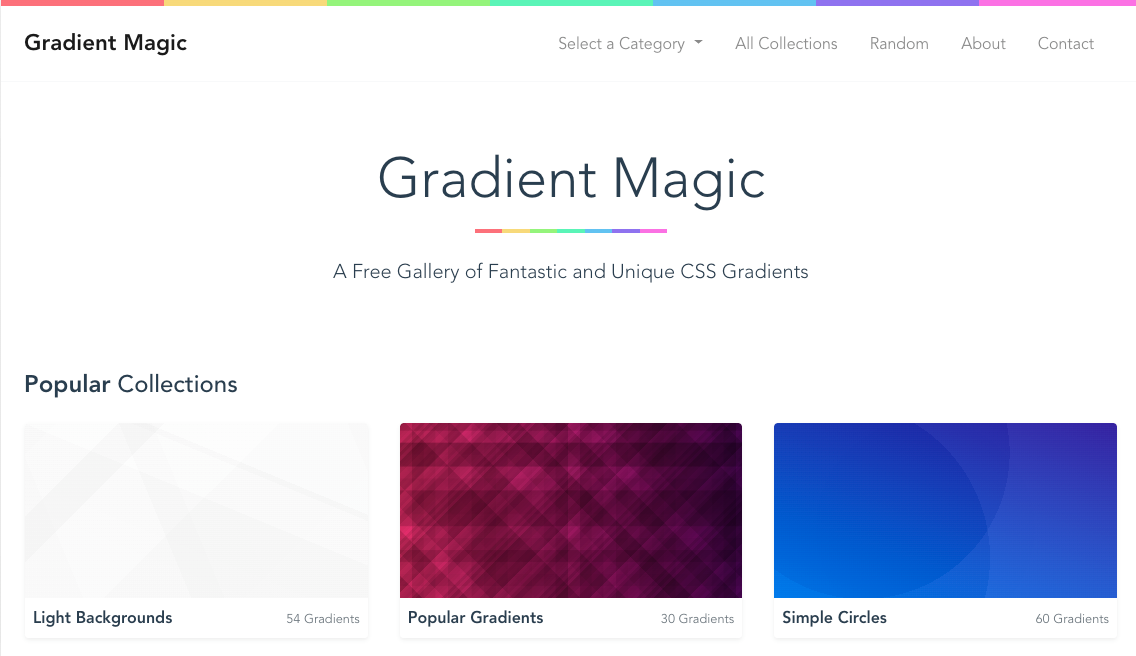
Gradient Magic
The largest gallery of CSS Gradients on the web. Featuring complex and unique patterns you wouldn't expect from CSS.
This is my largest side project to date. In the last year I've been working on monetizing it, which has been a great learning experience.

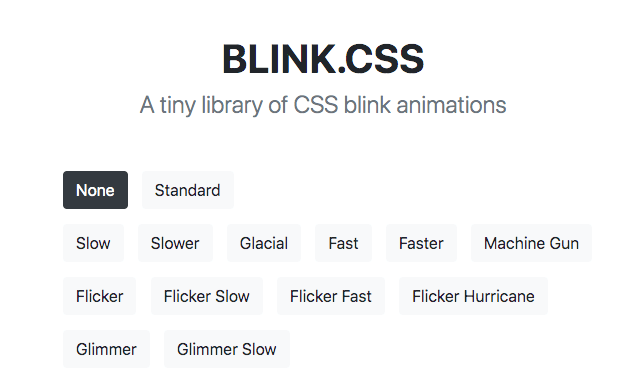
Blink.CSS
A fun little CSS library of blink animations. Built with only CSS animations. I was amazed at how many different varitions there are.
Not practical, but fun to make! Created to learn more about CSS animations.

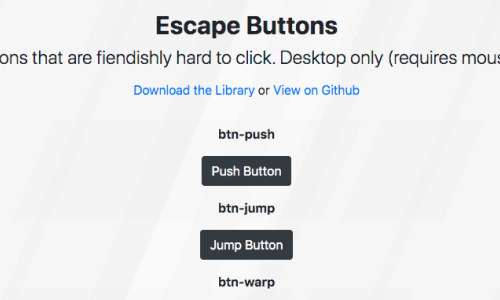
Escape Buttons
Buttons that are fiendishly hard to click. Perfect for that "No Thanks" button on your newsletter signup. Built with CSS and Javascript.
Little practical application, but unlimited frustration. Mouse required for best experience.

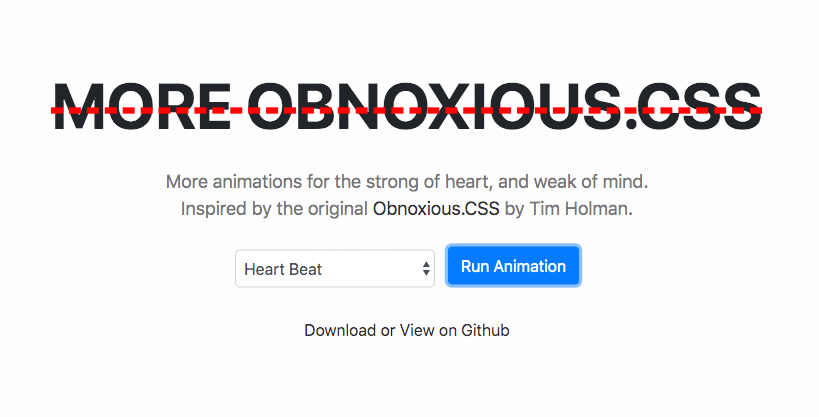
More Obnoxious CSS
Funny CSS animations based off of the original Obnoxious.CSS by Tim Holman. Featuring such gems as "Dance Party", "Black Hole", and my favorite - "Crazy Cursor".
Not practical, but a fun way to learn about CSS Animations!

The Decree of The CSS King
A humorous diatribe on the virtue of using only CSS and the perils of Javascript. Built with (of course) only CSS and featuring a surprising number of interative elements.

Binge Browser
A unique tool that lets you "binge" content on popular websites. My first major web development project, not maintained anymore.